Animals in a Circle Drawing
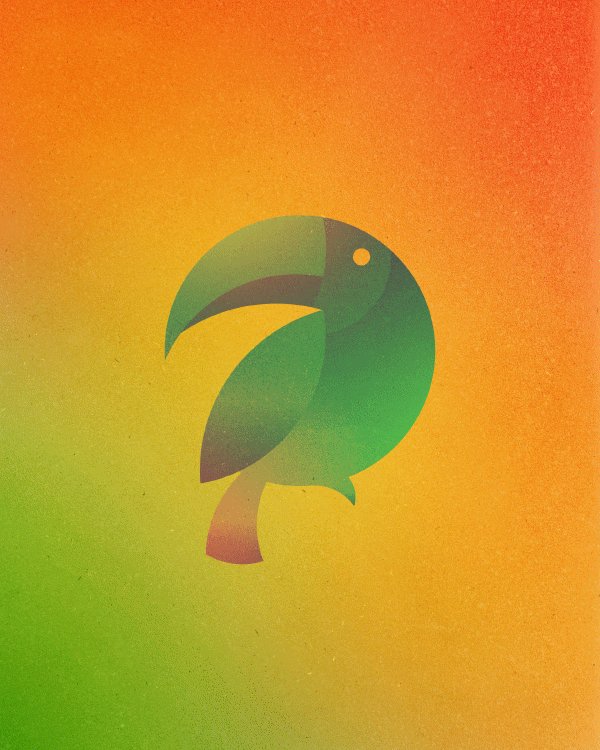
If you lot can make a bird out of circles, so you can probably make all sorts of animals. I wanted to add something more design-based to my portfolio, and then I made that my personal challenge. The thought was to draw animals from exactly 13 circles, and I decided to friction match that number by making 13 animals. This makes for a nicer title for the project, and it helps to become others to share information technology around the web, too. Knowing what you desire to create early on on helps, because then all you have to practise is effigy out ways to brand it happen.
The cartoon challenge mostly consisted of 3 Adobe applications: Photoshop, Illustrator and Afterward Effects.
Further Reading on SmashingMag:
- Beautiful Photoshop Illustrations By Artists Around The Globe
- Drawing A Cartoon In Illustrator
- Create a Beautiful Little Tiger in Illustrator
- How To Create A Water Lily In Illustrator
Getting Started: Sketching
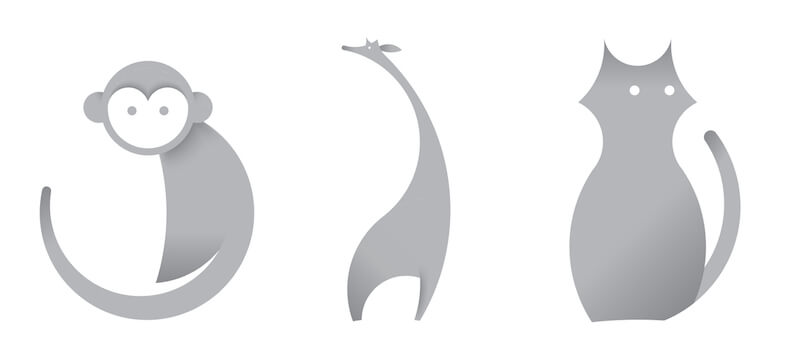
I prefer to sketch things on paper first, but you can do so digitally as well. First, I chose some animals that I didn't think would be extremely difficult to draw. Then, I chose prominent features of those animals to focus on. I too Googled logos, designs and illustrations of the animals to meet what features other people emphasize. When limited to 13 circles, you lot tin can't fit everything! For example, with the monkey, all I could fit were the ears, the long tail and the outline around the optics, leaving me with few circles to play with, but that's OK.
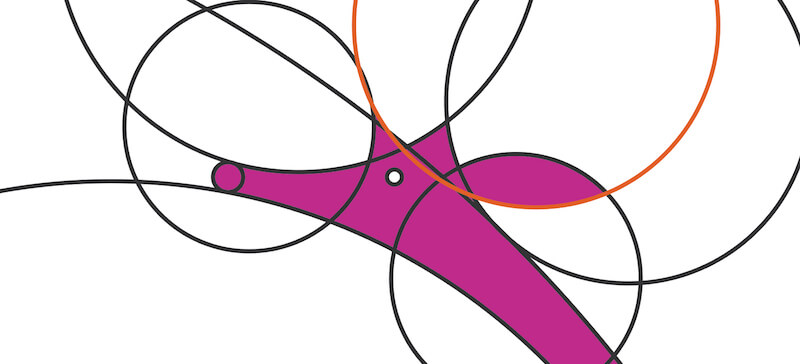
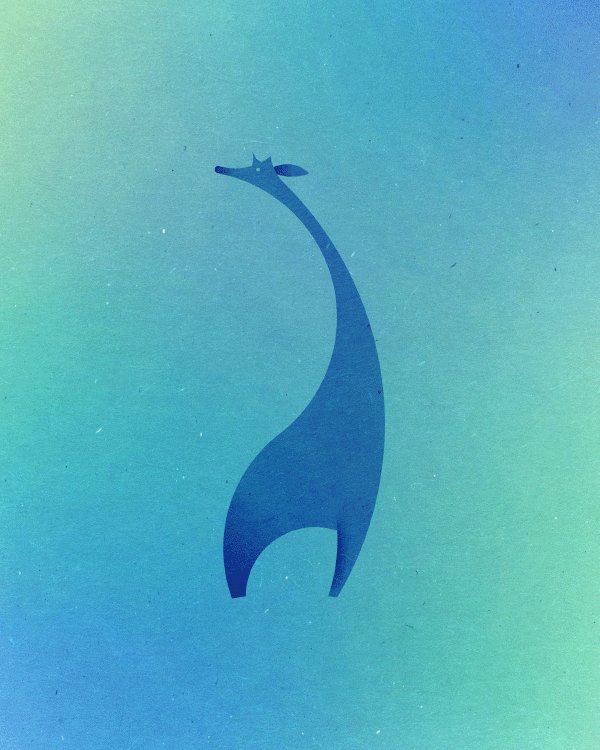
While sketching, I kept runway of the number of circles I was using, counting one for every curve. If I had too many circles, I would examine them to encounter if two curves could somehow come from one circle. For example, in the part of the giraffe below, the orange circle serves as both the top of the left horn and the bottom of the ear:

More than later on jump! Continue reading below ↓
Illustrator
After I had a sketch I was happy with, I photographed information technology or scanned information technology to my computer.
Earlier I began, I decided on a size for the project. This is important for consistency and to proceed things moving speedily in Photoshop and After Effects. I chose eight × 10 inches at 300 DPI (or PPI), but in case I decided to print them afterwards, because that's a common print size. I also felt the ratio would be good to turn them into animated GIFs afterward.
Here are the first steps to accept in Illustrator:
- Open your sketch, or drag or paste it into your sized certificate. Select the sketch, and click
Ctrl + 2to lock it in identify. - Describe circles using the Ellipse tool (
L); to brand perfect circles, concordShiftwhile dragging. You lot can find the ellipses past belongings or right-clicking the Rectangle tool. Select your circle(due south), and ready the fill to none, and choose a small stroke to work with. Hide the sketch layer once you lot've finished by clicking the eye. - Select all of your circles past enabling the Option tool (
Five) and dragging from one corner over the entire screen. Resize them to the size y'all want the animate being to be in the certificate. This is important if y'all want to salve fourth dimension later. - With the circles still selected, we're going to make a backup past clicking
Ctrl + C, so clicking "New Layer," and so clickingCtrl + F. This pastes in the verbal same location. Hibernate the backup layer. - Click the Shape Builder tool (
Shift + M), choose a fill colour (removing the stroke), and click in the parts of the circles that you want to fill in. - Once you're happy with the shape, isolate all the filled shapes from the circles by clicking on 1 and then going to menu "Select" → "Same" → "Fill Color". Once they're selected, you can just copy them, select & delete everything in the document (we backed up the circles), and press
Ctrl + Fto bring dorsum just the filled shapes.
Instead of the Shape Builder tool in step 4, you could as well use the Live Paint Bucket tool (Chiliad), which allows you lot to move the circles safely while keeping your area filled in, and then you would expand at the very end.
Sometimes the curves I sketched didn't perfectly form a circle, so I'd take to get dorsum and move a few curves around or change their sizes. If yous merely want to propose some shapes in your beast (rather than being explicit), y'all may accept to add more circles. For example, sometimes I would want an expanse to exist cut out, such every bit the inside of the fob tail. Other times, I would desire an area to be a different color from the residual of the shape, such as the toucan'due south beak. There are many ways to create separation.
At this point, I had the animal (still in pieces), a hidden layer with the circles, and a hidden layer with the sketch.

Sometimes, at this point, I would turn the brute into one solid shape. To do this, select the animal, open the Pathfinder panel (in the carte du jour, "Window" → Pathfinder, or Ctrl/Cmd + Shift + F9) and click the "Unite" pick. The paths might have small flaws, merely you tin can commonly fix those using the Straight Selection tool (A), which allows yous to click individual anchors and paths to easily move, modify or delete them.
Often, however, rather than turning an animal into a solid shape, I would add a bit of shading using gradients. I would oftentimes add these to ane section of the animal, and I would use the same method as to a higher place to select a couple of pieces of an animal and merge those pieces into ane (often, my animals would exist in two or 3 pieces by the end).
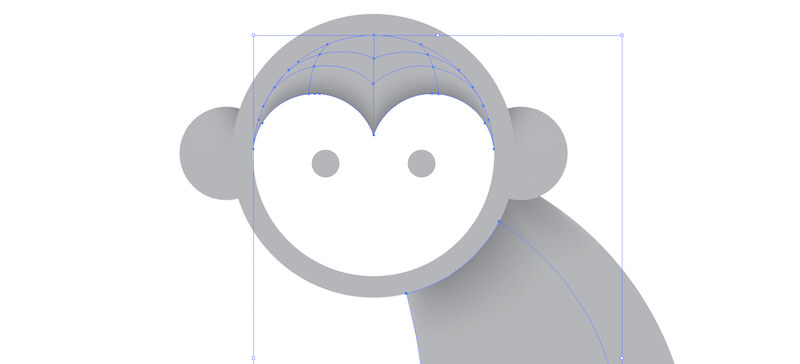
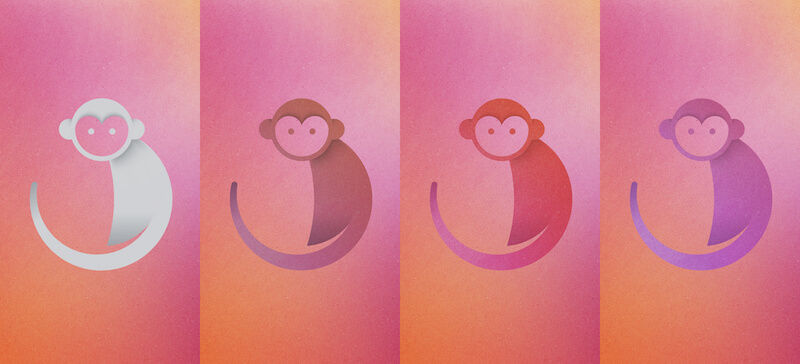
In this example, yous can run into that I used different shading methods on different parts of the monkey. Above the monkey's eyes, I used the Mesh tool (U) to become a slope that follows the curves. A fast style to add a mesh is to click an object and go to "Object" → "Create Gradient Mesh." I'one thousand not an expert with this tool still, so my attempt is more of an experiment.
Underneath the monkey's face, I simply used a regular slope. A fast way to apply a gradient to an object is to click the object and printing the period primal (.). Then, in the carte, go to "Window" → "Gradient" to open the Gradient panel and modify the settings of that gradient.

Because I knew I would be bringing the animals into Photoshop later on, I simply shaded them with shades of gray. This way, if I wanted to use dissimilar blending modes with colors and textures, the hues that I chose would be retained.

Photoshop
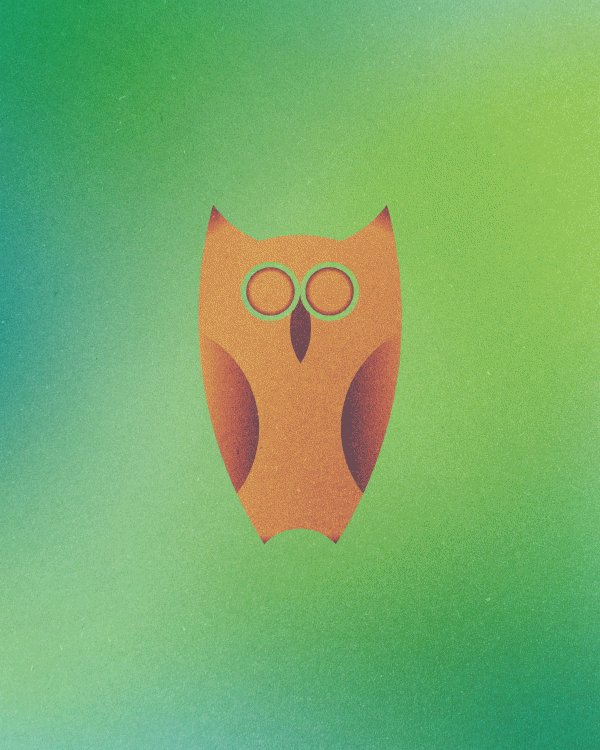
Create a document in Photoshop of the exact size as your Illustrator document (this is to make things easy and is not a requirement). I also stayed with the RGB color infinite because my focus is the web, but I tin always catechumen to CMYK later if I want to print. Before bringing in the animals, I would create the background first.
I started with the colors. In that location are many ways to create gradients. I started with a white background and so simply stacked a few transparent layers of lightly brushed colors. Sometimes I would further tweak the colors using an Adjustment Layer such as "Curves" (experiment to find what works best for yous).
In one case y'all've got the color gradients downward, it'south time to add some texture! I experimented with many different textures that I downloaded online — you can find many by searching for terms like "free newspaper texture." There are also some dainty textures on Subtle Patterns, only they're usually small-scale image tiles meant to be repeated, and I personally don't like repeating ones.
I frequently used a subtle paper texture as a base and then used other textures to bring out more light and night speckles. It's like shooting fish in a barrel to bring out speckles from a texture using Curves or Levels. All of my textures are overlaid using unlike blending modes, as well every bit past experimenting with opacity.

Below are the noise layer and the texture image that I used for the background above:

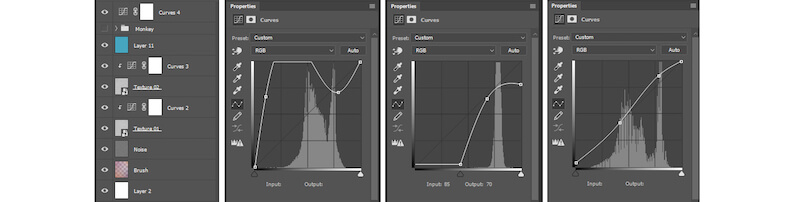
And beneath are the layers for the background, forth with my settings for each Curves layer. The actually crazy curves were the ones I used to bring out dissimilar parts of the textures, such equally the speckles.

As I said, experiment with Photoshop'south functionality until you're happy. Here are the layers for this groundwork, starting from the bottom:
- a blank white groundwork;
- lightly painted colors at a small opacity using the brush;
- noise ("Filter" → "Noise" → "Add Racket") at a 41% "Overlay" blending mode, sometimes enlarged or blurred;
- a texture layer with "Color Burn";
- a Curves adjustment layer clipped to the texture layer, to create a loftier contrast for the speckles in the texture;
- a texture layer again, rotated to a unlike position and a "Color Fire" of forty%;
- a Curves layer clipped to the texture, this time bringing out the textures in a dissimilar mode;
- a blue layer set to "Carve up" at 37%;
- an overall Curves layer to brighten the entire image (including the monkey).
Once my background was fix, I brought in the animate being every bit a smart object. Use smart objects whenever possible. I simply copied and pasted the animate being from Illustrator. Because the documents are the same size, the animate being should be pasted into Photoshop at the same size. I didn't resize the animal in Photoshop, and so that I could easily marshal the circles in a further step.

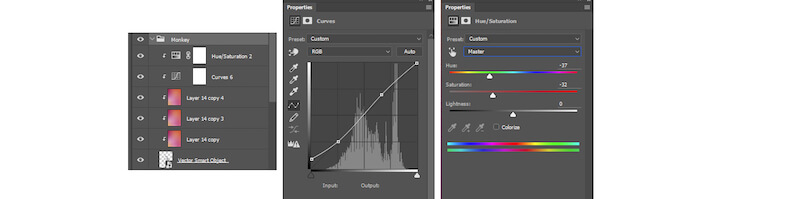
Hither are the layers I used for the monkey:
- a monkey smart object;
- a stamp of merely the background (
Ctrl + Alt + Shift + E), clipped to the monkey, at "Multiply"; - some other postage of background, clipped to monkey, with a "Hard Lite" of 34%;
- another stamp of background, clipped to the monkey, with "Multiply" prepare to 34%;
- a Curves layer, clipped to the monkey, to brighten it up;
- a "Hue/Saturation" layer, clipped to the monkey, to make the hue a more blueish-purple.
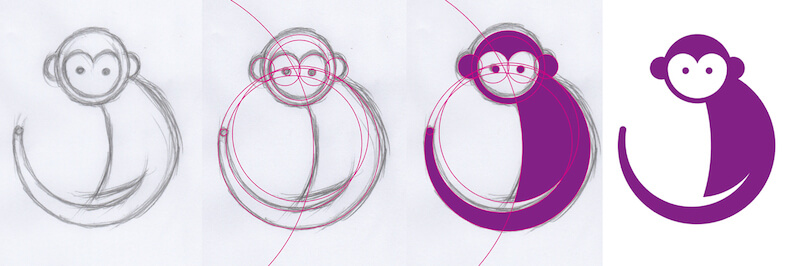
Hither are a few points in the evolution of the monkey:

Illustrator Again
It'south virtually time to animate! I blithe in Later Furnishings, although many programs will do it (Photoshop has some basic animation capability, too).
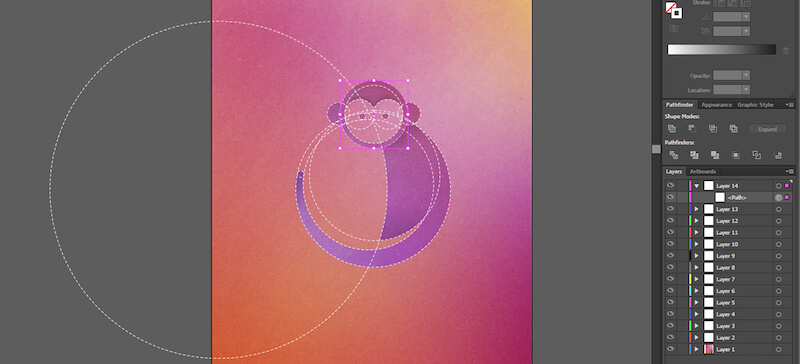
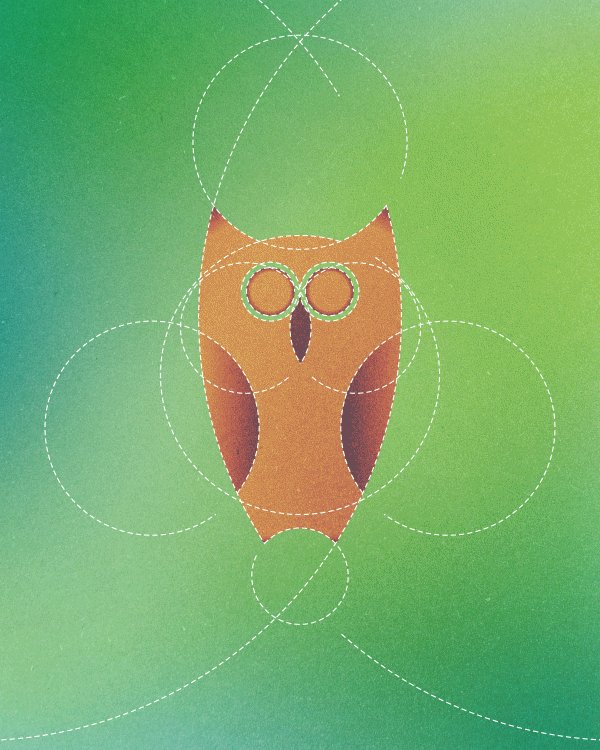
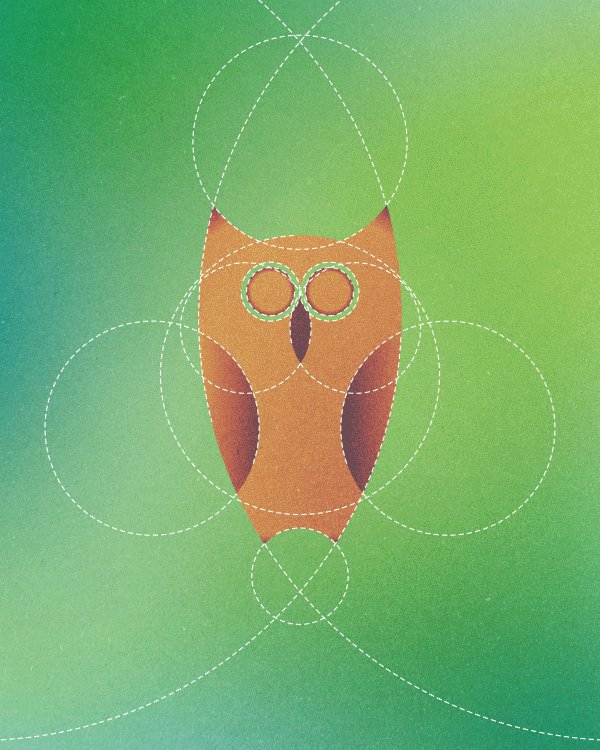
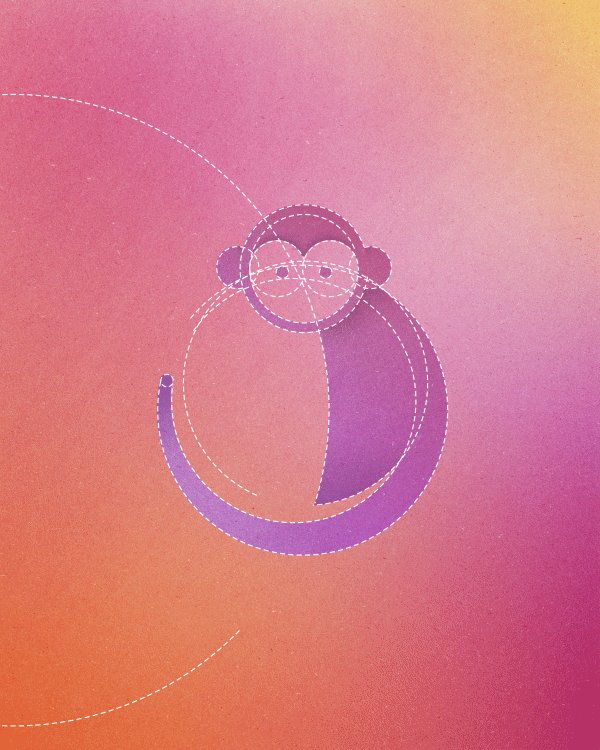
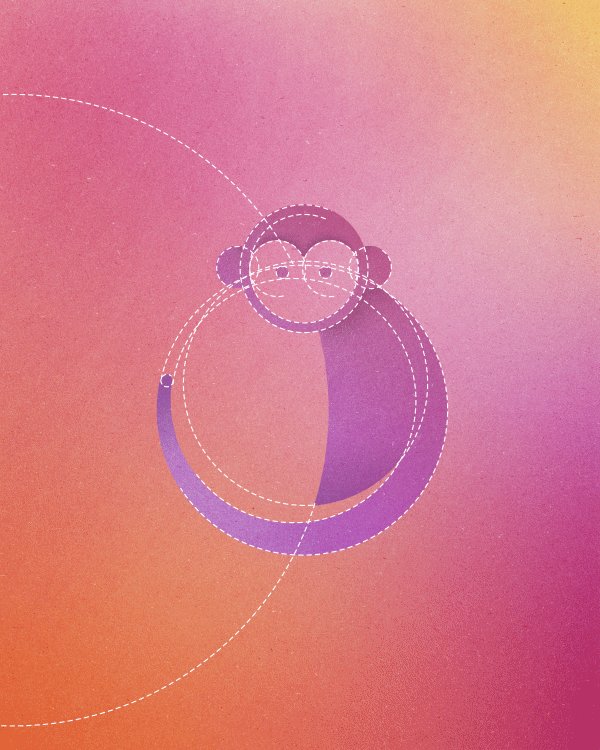
Utilise "File" → "Place" (Shift + Ctrl + P) to place the Photoshop file in Illustrator as a linked object; this way, if you need to make any changes in the Photoshop file, information technology will automatically update in Illustrator. Placing the file in the acme-left corner anchor works best, from what I've seen. Next, bring dorsum your circles past unhiding the fill-in layer we created. You may have to drag and change the order of the layers to stack the circles on top, and you might accept to realign them to your animal if it has moved.
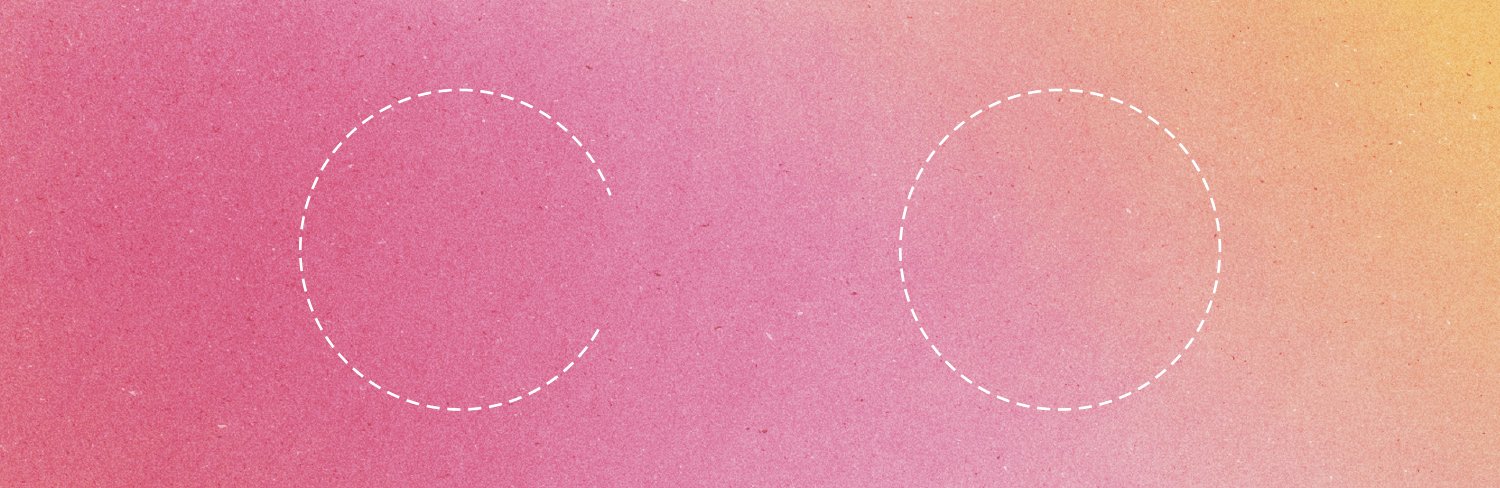
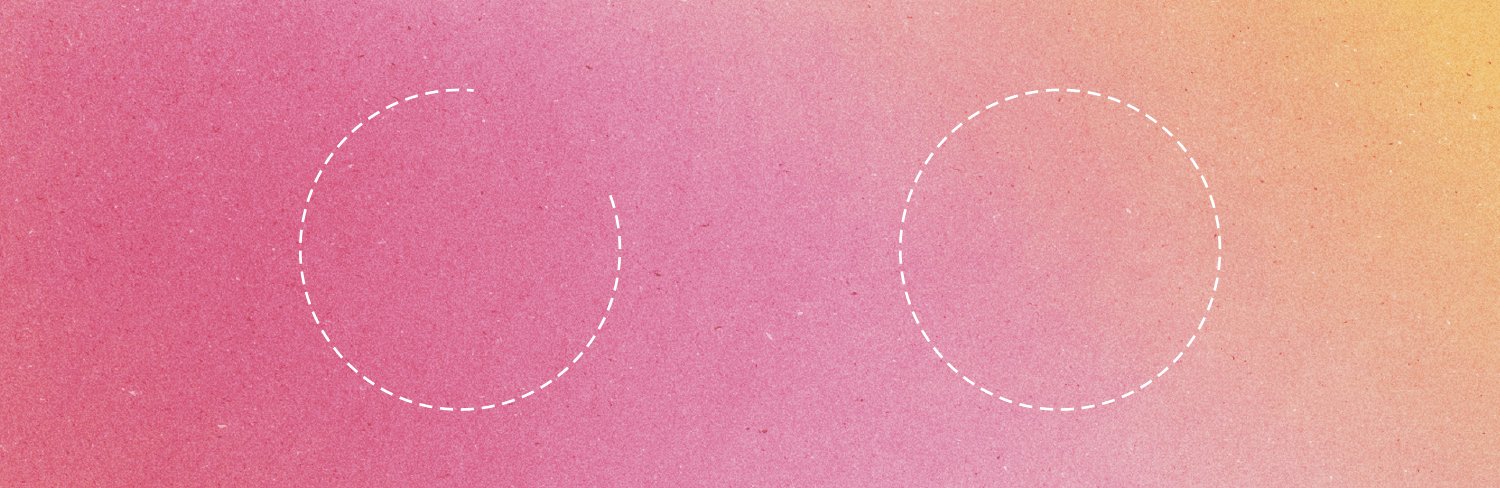
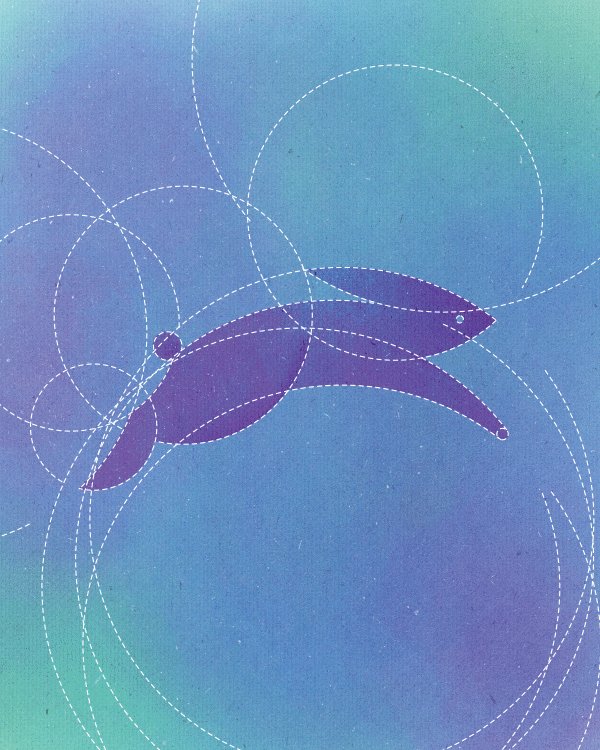
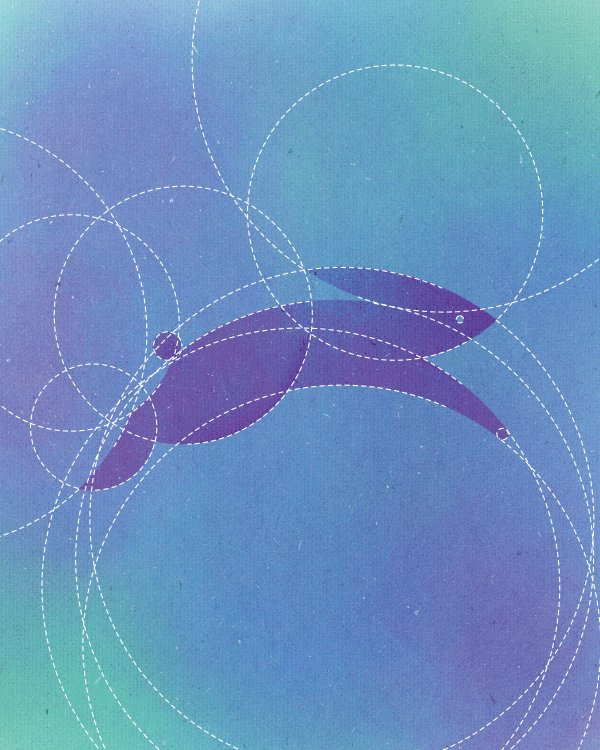
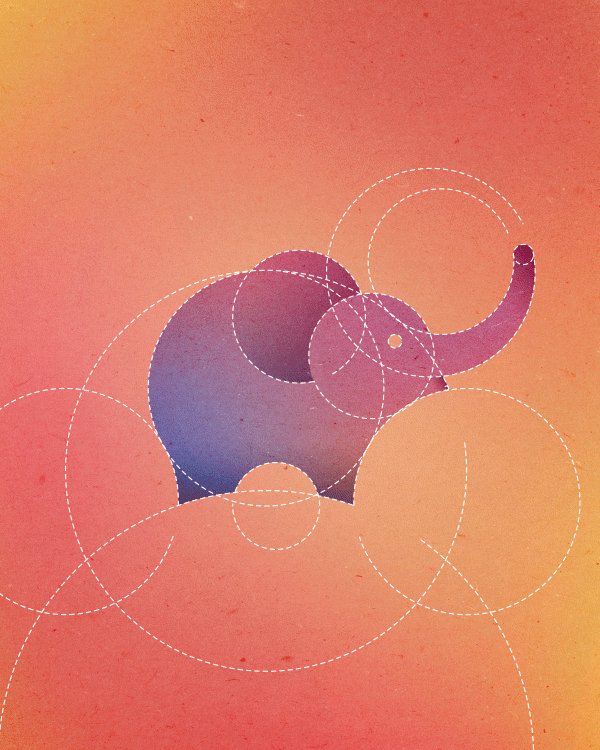
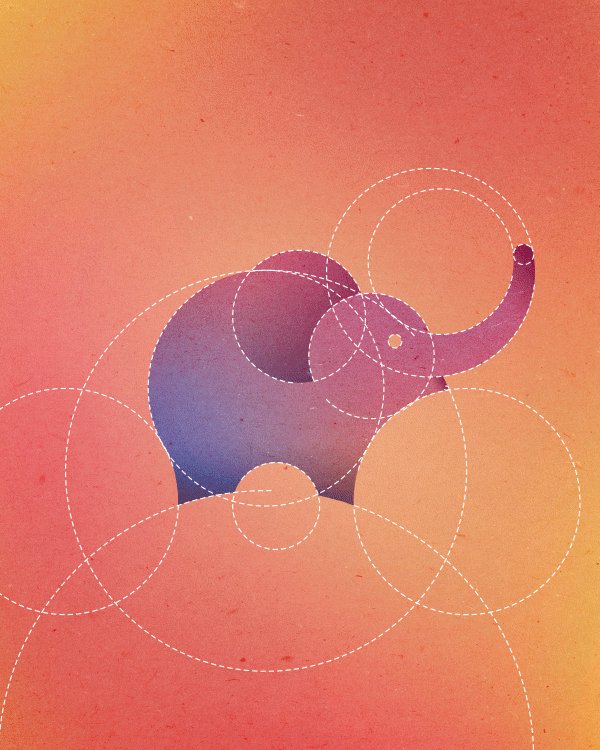
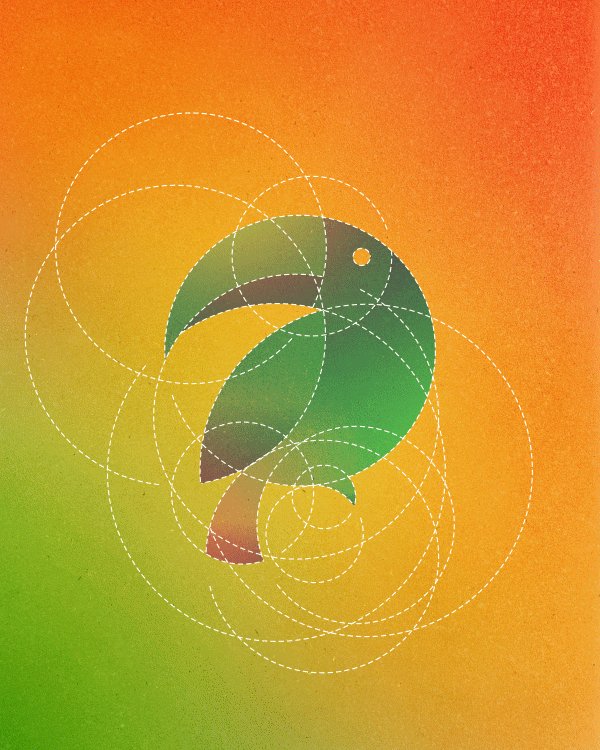
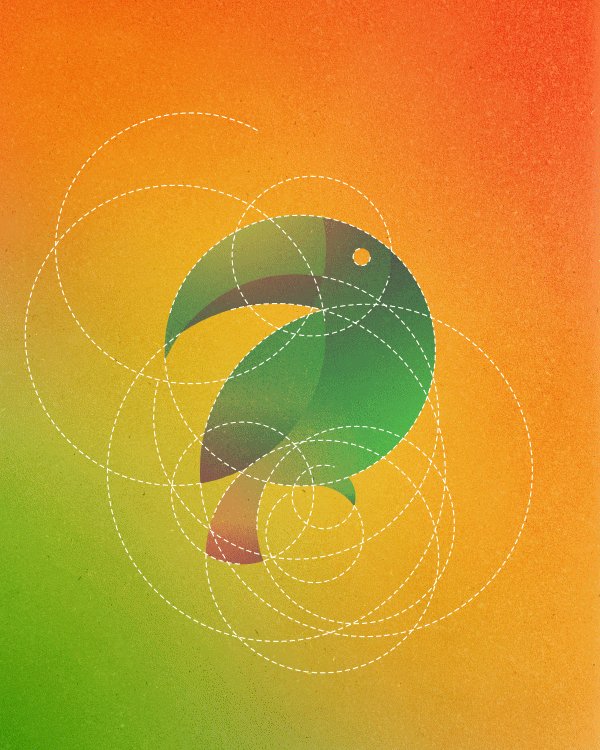
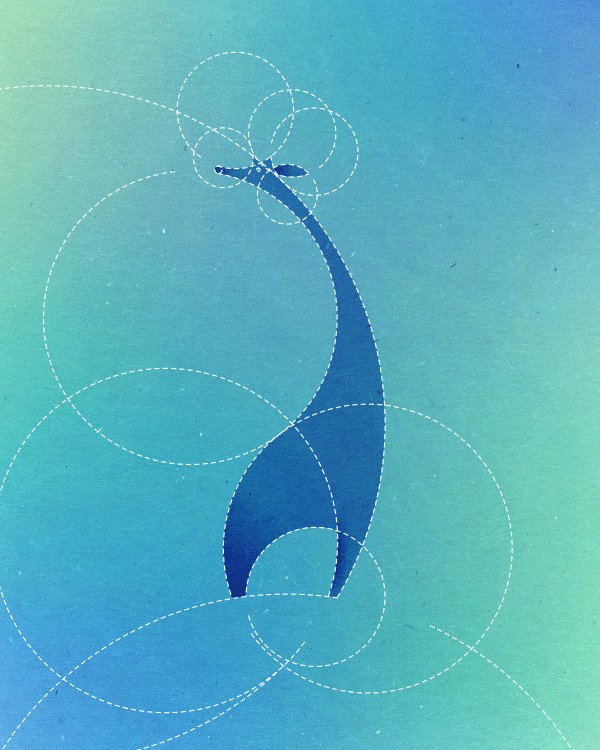
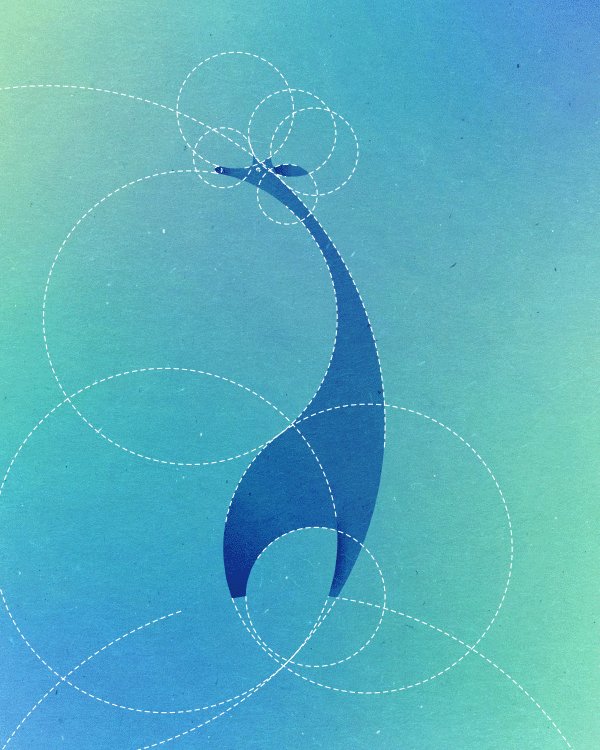
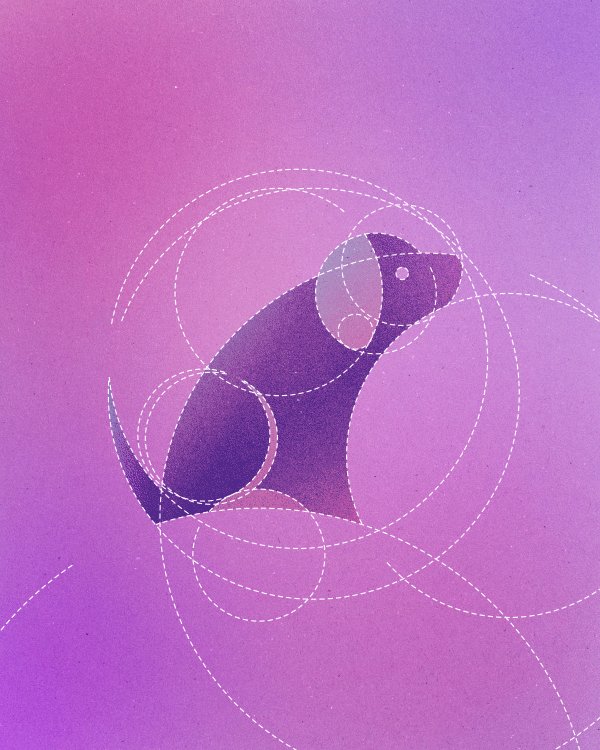
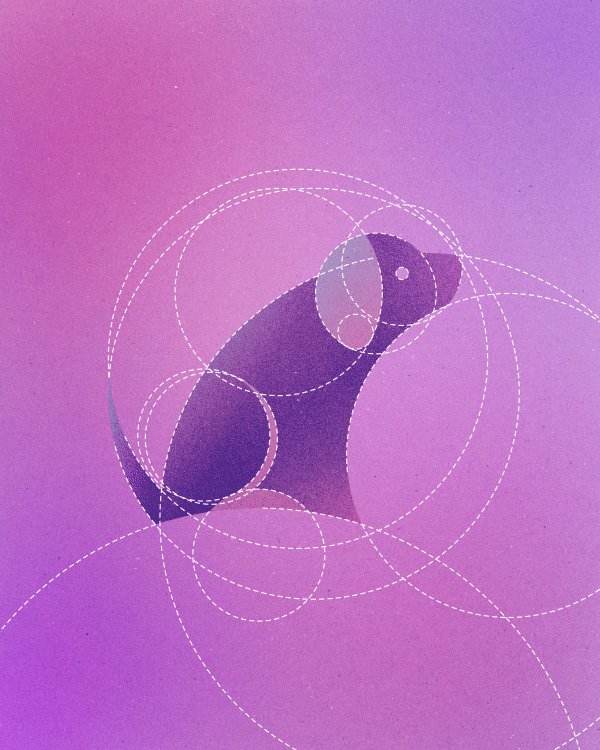
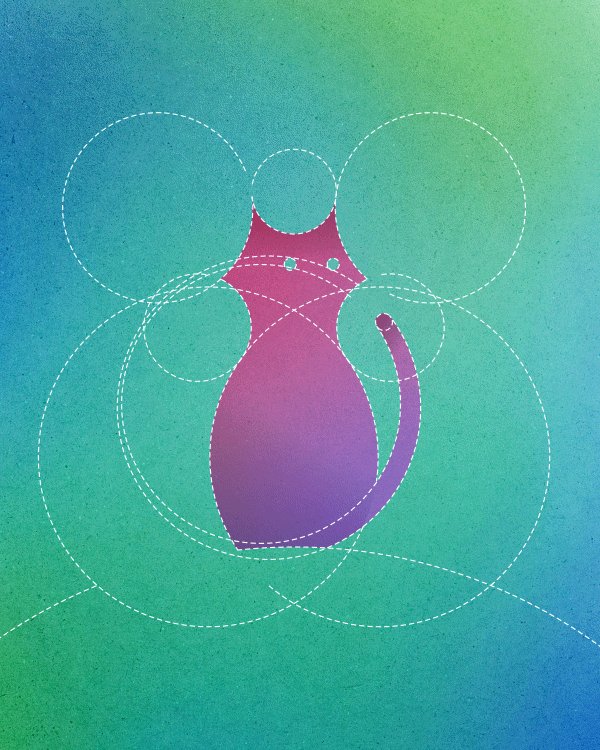
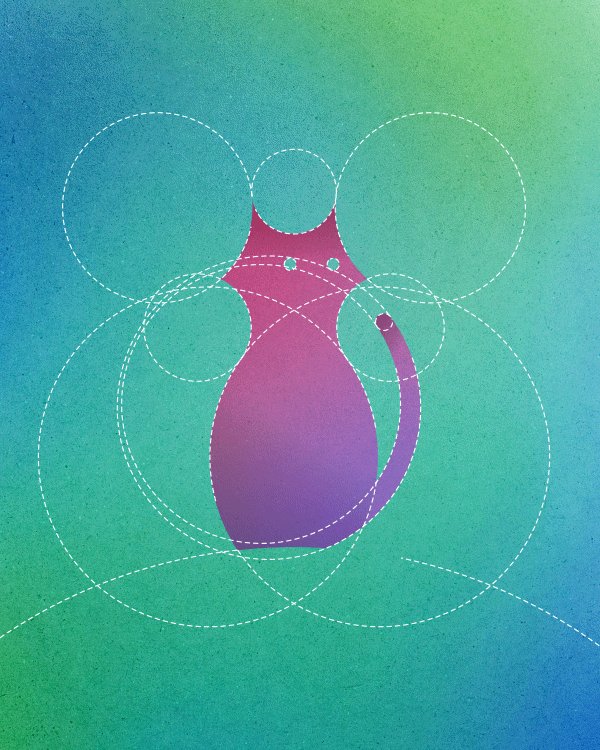
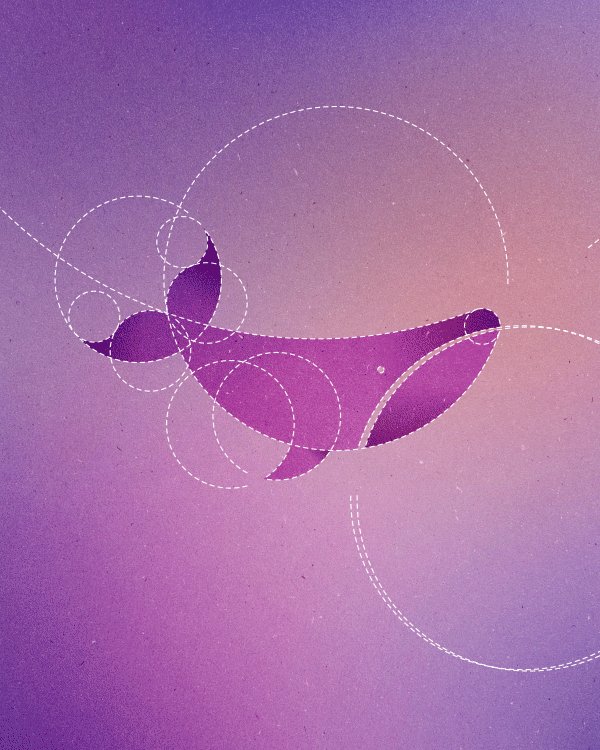
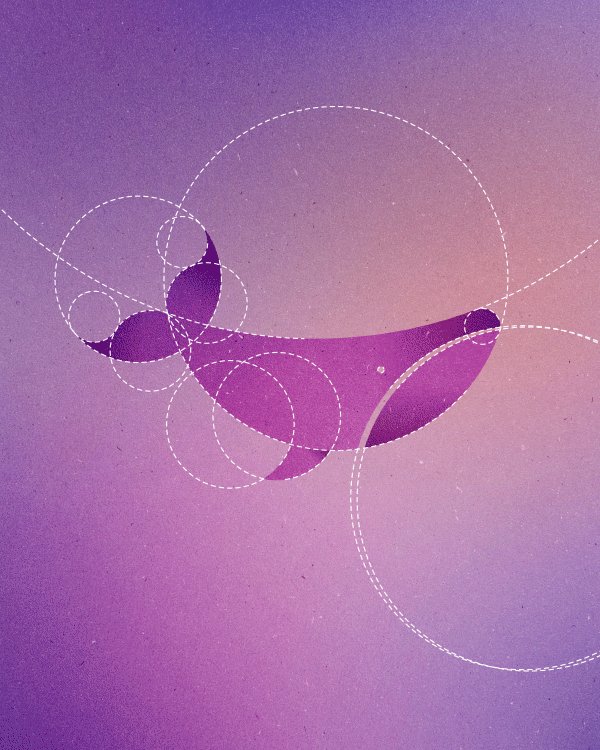
I decided to stoke the circles with a dashed line. I did this past selecting the circles, clicking "Stroke," checking "Dashed line" and specifying the size of the dash and the size of the gap. I used v points for the dash and iii points for the gap.
In case you need to slightly resize the circles, select them and use the width ("W") and height ("H") boxes on elevation to change the size in modest increments. Make sure the concatenation in the middle is activated, to maintain the proportions.
I had to put each circle on a split up layer and then that I could breathing them in Afterwards Effects. I simply created 13 new layers, and then dragged a circle into each one. Your file volition look like this:

Subsequently Effects
First, download and install Ease & Wizz, which volition brand the movement of our circles a flake more interesting — moving in slow, speeding up quickly, and ending slow again. This is a "name your price" script, so y'all could technically download it for $0.

Get-go a new projection, become to "Import" → "File" (Ctrl + I), and select your Illustrator file. But make sure where it says "Import equally Footage," yous change information technology to "Limerick — Retain layer sizes."
If the limerick doesn't open up correct away, double-click it in the "Project" tab. If yous're planning to resize the composition, make sure to click the little gear icon to the right of it.
It might as well exist a good idea to cull an animation frame charge per unit before starting ("Composition" → "Limerick Settings"). I chose 20 frames per second considering I knew my animation would exist quite short and would loop. If you're working with a longer animation, yous should lower it, considering animated GIFs with a loftier number of frames tin can terminate up being too large in size.
Select all of the layers except for the layer with the groundwork; correct-click and choose "Create shapes from vector layer." These are the shapes nosotros'll be animating. The original Illustrator layers should still be in that location, but their visibility should now be off.
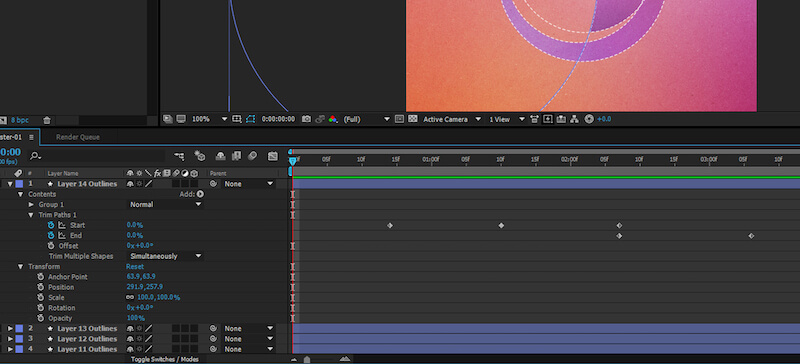
Choose a shape layer, and click its contents; to the right of it, where it says "Add together," select "Trim Paths." First, I set "End" to 0%. Clicking the stopwatch near "Start" or "End" volition activate the keyframes for that activity and turn blue. A keyframe will be created at that signal, depending on where your indicator is placed. Information technology'll be a small-scale diamond. I set mine to "Showtime 0%," which made my circumvolve invisible, and I moved it down the timeline to where I wanted my circles to start animating. Move your indicator down the timeline, and then modify "Start" to 100%; you'll encounter a new keyframe appear automatically.
Depending on which direction you want the path to disappear (clockwise versus counterclockwise), you might have to start with "Outset" or "Stop." Beneath is an example of what I did to make the circumvolve exist invisible at first for a moment, appear into the frame, interruption, and then disappear in the direction that it appeared. The timing isn't what I used for my project — it's just an example.

Here is the breakdown of my keyframes:
- Start 0%
- Start 100%
- Start 100% and Stop 0%
- End 100%
Then, I added the Ease & Wizz effect. Open the plugin by going to "Window" → "Ease and Wizz" (.jsx). Then, highlight and select all of the keyframes, and click "Apply" (I used the plugin's default settings). The percentage text should at present be in red. You lot could too drag the plugin window into your toolbar, and so that information technology's not floating around.
As well, I used the Rotation tool (W) on the circles to rotate them, and so that the animation starts at a dissimilar betoken, such as the end of the tail, rather than right in the middle of it.
You can also copy and paste your keyframes into the "Trim Paths" folder of another circle if that animation is going in the aforementioned management that you want this circle to go in. I created a clockwise animation and then a counterclockwise i (renaming the layer folders to non lose my place), and I would copy and paste those keyframes into the rest of the circles according to how I wanted; for example, the monkey's tail would be counterclockwise, whereas the ears would be clockwise.
In one case all of the circles are washed, you can become to "File" → "Export" → "Add to Return Queue" (or Ctrl + Shift + /) and render it as an AVI file (or any video format of your option).
Turning the video into an animated GIF
Back To Photoshop
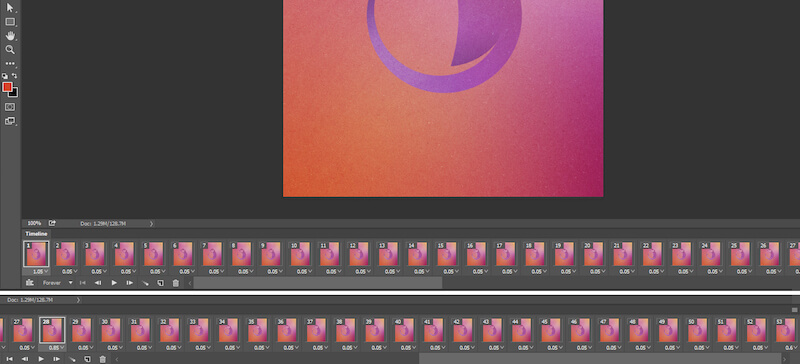
To turn the video into an blithe GIF, I opened Photoshop and went to "File" → "Import" → "Video Frames to Layers." Once it opens upwardly, I went to "Windows" → "Timeline" (or "Animation") to open up the "Animation" tab. In newer versions of Photoshop, you have the option of a video timeline or a frame blitheness. I chose frame animation.
Considering at that place were pauses in my animation, each pause rendered as its own frame, so I had to delete all of the duplicate frames from each pause in the animation and proceed only one frame, but then prepare the timing of that ane frame to a higher duration. You can avoid this by removing all gaps in your Afterwards Effects blitheness and and so adding the pauses back in Photoshop; notwithstanding, not being able to see the entire thing at in one case might brand information technology a trivial harder to decide on the duration of the blitheness. Also, don't forget to set the looping option to "forever."

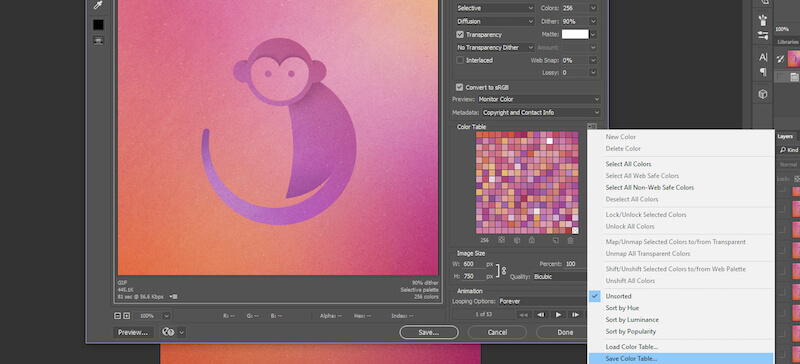
Once that'southward done, go to "File" → "Export" → "Salve for Web" and cull "GIF." Here is where it gets experimental, because I had to play around with the settings to get a good residual of quality and file size. Choosing the best quality will often make the file size mode too big (I try never to exceed ane MB for a GIF).
I likewise found that when resizing the paradigm to be smaller, the colour tabular array would modify and would ofttimes look much worse (or even vice versa). Hither'southward a trick: Change the animated GIF to diverse sizes until the colors await as best as possible, then save that color table, resize it to your desired size, and and so load that color table:

All done!
Some Reflections
- When I initially created the animals, I didn't brand sure that all of my document sizes were the same, and and then I had to resize and realign all of the circles for each animal! Pay close attention to document size.
- I haven't figured out why an image loads in After Effects at narrower than 600 pixels, even when the original document is much larger! I accept a lot to learn nigh Later on Effects.
- I oasis't yet figured out a fashion to apace remove extra frames in a Photoshop animation. Peradventure better applications for creating GIFs are out in that location?
I also gained some noesis while working on this:
- I've never really fatigued then many animals before. I realized with this project that you're not really drawing the animal — y'all're mainly just drawing its features! That takes a lot of the pressure off.
- I too realized that experimenting with textures can be extremely difficult and sometimes hit or miss. Outset edifice your texture collection folder early! I wish I had started years agone.
- I discovered the color table trick just afterward getting extremely annoyed when some of the GIFs would all of a sudden expect horrible when I'd change their size by a slight corporeality (for case, fifty pixels in width). E'er be open to discovering tricks, fifty-fifty in the applications most familiar to you!
- This was probably my third time making something in After Effects, so there was a lot of tedious trial and fault here, as well every bit some help from a friend. It helps having friends who share your passion.
I did many things that could probably have been done more quickly or easily. This was a learning experience. If you have whatever tips for making these types of animations faster, better or easier, feel gratis to share in the comments!
Hope you enjoyed the animations!
Full Preview Of All 13 Illustrated Animals













![]() (vf, il, al)
(vf, il, al)
Source: https://www.smashingmagazine.com/2017/01/illustrating-animals-13-circles-drawing-tutorial-challenge/
0 Response to "Animals in a Circle Drawing"
Publicar un comentario